Bio
I am a Front End Web Developer from the CT/NYC metropolitan area! I have studied Front End Web Development extensively with Treehouse. I have finished their Front End Web Development Track and Techdegree program and I am now a Treehouse Techdegree Graduate and Certified Front End Web Developer. I can now create robust, intuitive, immersive and highly engaging UI/UX experiences and web applications. Currently, I am furthering my studies with Treehouse in UI/UX, Full Stack JavaScript, React.js, Angular.js, Node.js, PHP with Laravel and Python. I have been studying web and software development extensively since 2015. Previously, I have been a Technical Support Engineer and an IT Support Professional with my experience entailing hardware and software support & repair for all Apple, PC and mobile products. I have over 35 years of experience in technology. I am also a creative, I play piano, I play guitar, I am a rudimental drummer, I am a music producer, I am a dj/mixing artist and I am a graphic designer.
Portfolio

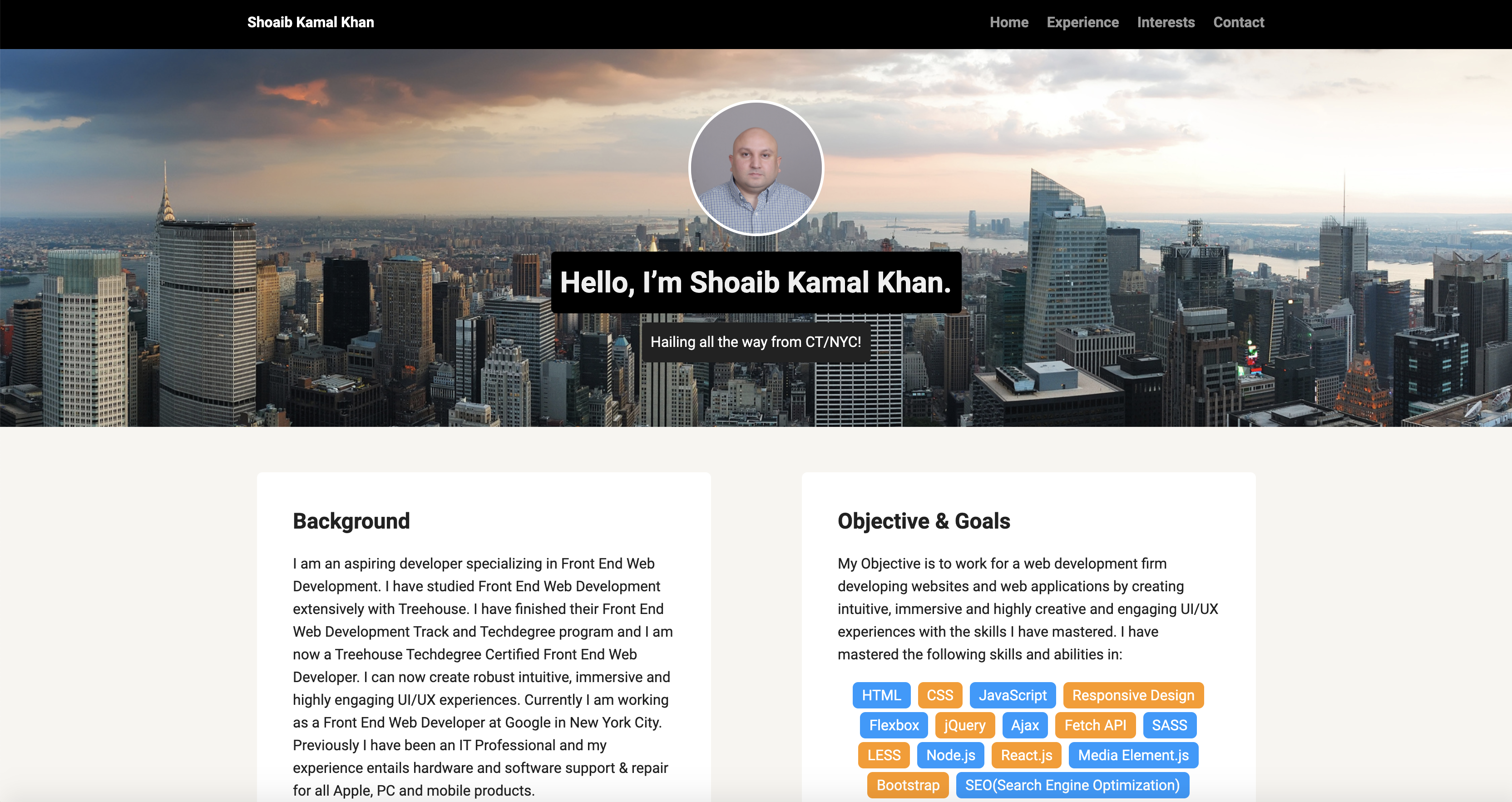
Personal Profile Page
For this project I customized the existing code for a personal profile page website. I added my own graphics. I added my own links to social networking icons. I added new pages and I customized all of the pages of the website with my own textual content, HTML and CSS.
Skills & Technolgies Used: HTML, CSS

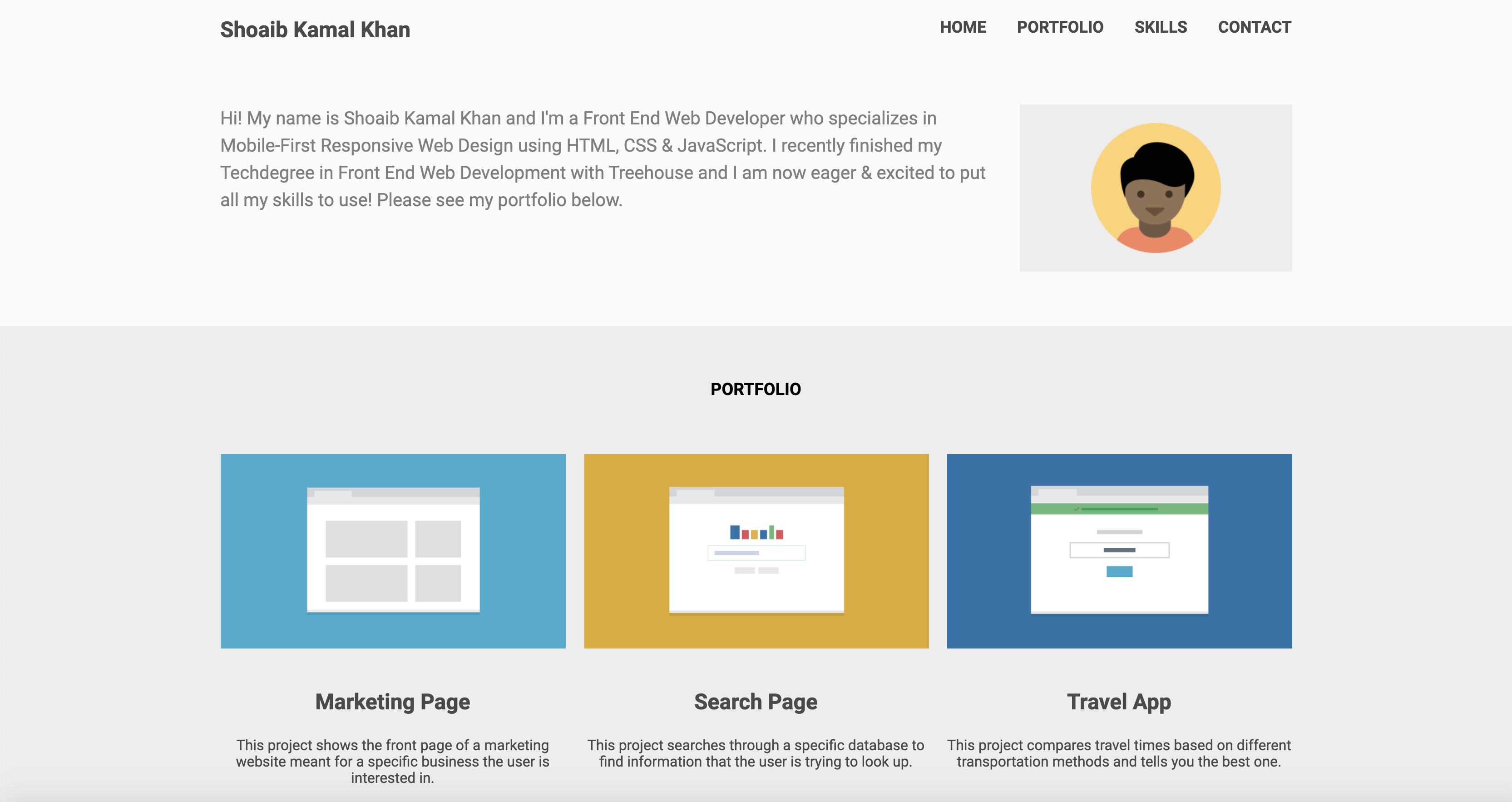
Mobile-First Responsive Layout
For this project I created all of the HTML & CSS from scratch. I used a Google font for all of the text of the website. For this design I used a mobile-first approach where I designed the mobile view of this project as the basis for the base CSS. I then added media query breakpoints at 768px and 1024px and styled those breakpoints respectively. I linked the navigation menu to the correct sections of the page.
Skills & Technolgies Used: HTML, CSS, Google Fonts, Mobile-First Responsive Web Design

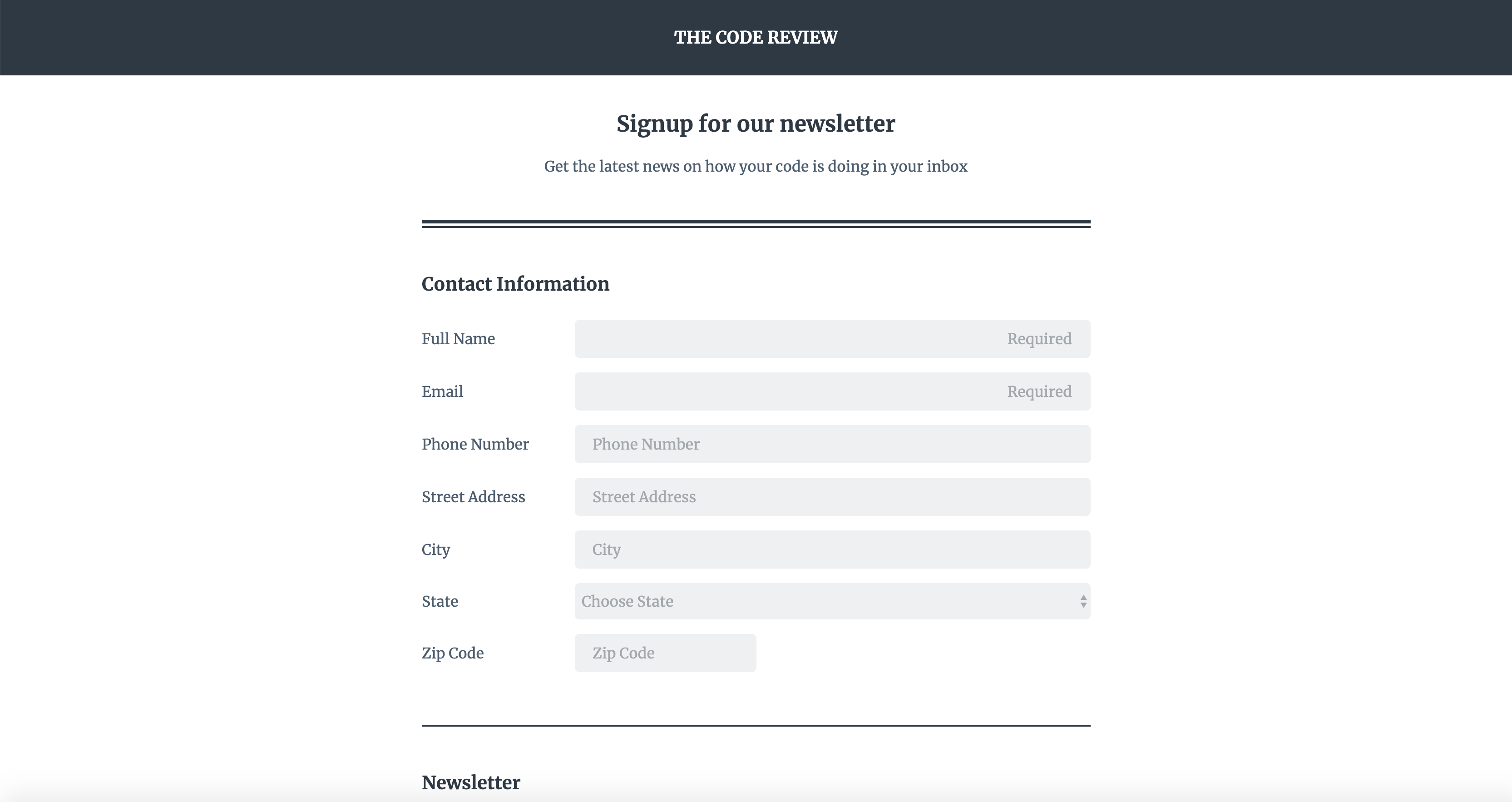
Online Registration Form
For this project I created all of the HTML & CSS from scratch. I used a Google font for all of the text of the website. For this design I used a mobile-first approach where I designed the mobile view of this project as the basis for the base CSS. I then added media query breakpoints at 768px and 1024px and styled those breakpoints respectively. I designed the form by using the form element and the basic form attributes.
Skills & Technolgies Used: HTML, CSS, Form Implementation & Validation Techniques, Google Fonts, Flexbox, Mobile-First Responsive Web Design

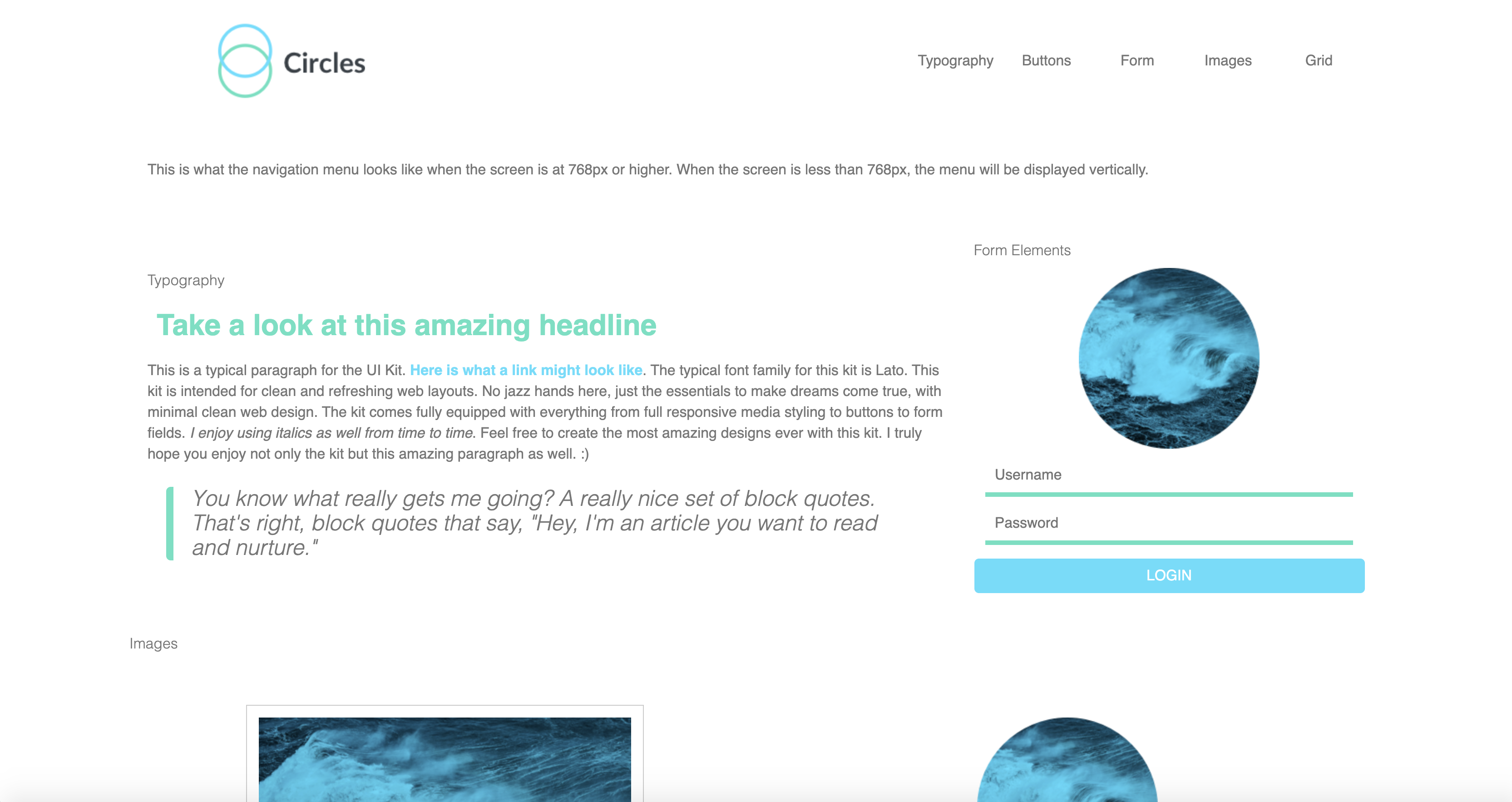
Web Style Guide
For this project I implemented Sass. I converted the provided CSS into Sass. I created different component partials that grouped together the major sections of the site. I created variables and mixins partials. I used Scout-App to watch the Sass directories for changes and then automatically imported those changes to their respective Sass files. I created color variables. I created a variable to be used for all media queries.
Skills & Technolgies Used: CSS, Sass

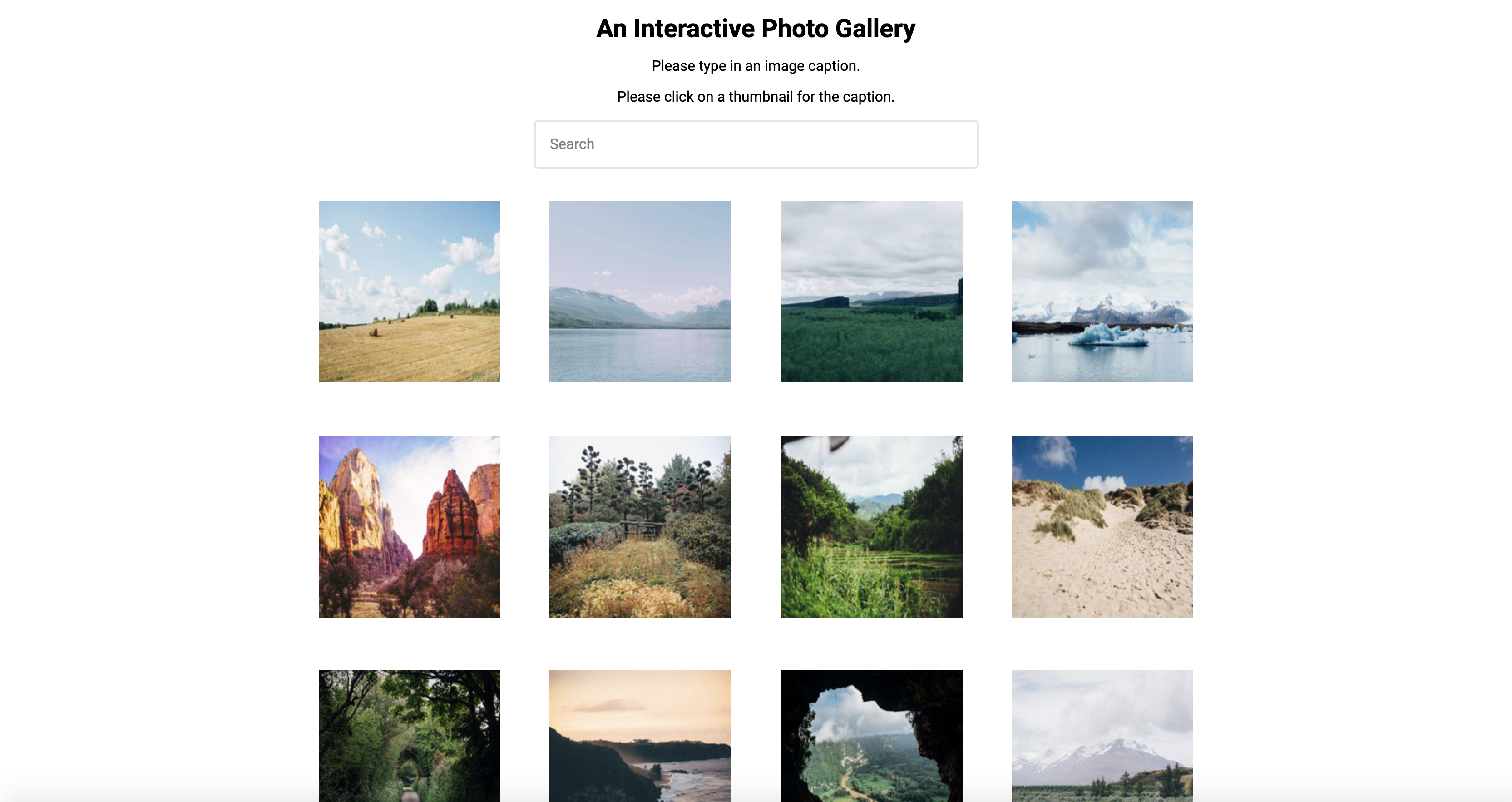
Interactive Photo Gallery
For this project I created all of the HTML, CSS, and JavaScript from scratch. I created an interactive photo gallery with the provided images and thumbnails. I used a "Lightbox" jQuery plugin. I created a search input field for the JavaScript search filter. The gallery searches based on the captions of the images. I used a Google font for all of the text of the website. I arranged all the elements in the design with Flexbox. I used a mobile-first approach.
Skills & Technolgies Used: HTML, CSS, JavaScript, jQuery, Google Fonts, Flexbox, Mobile-First Responsive Web Design

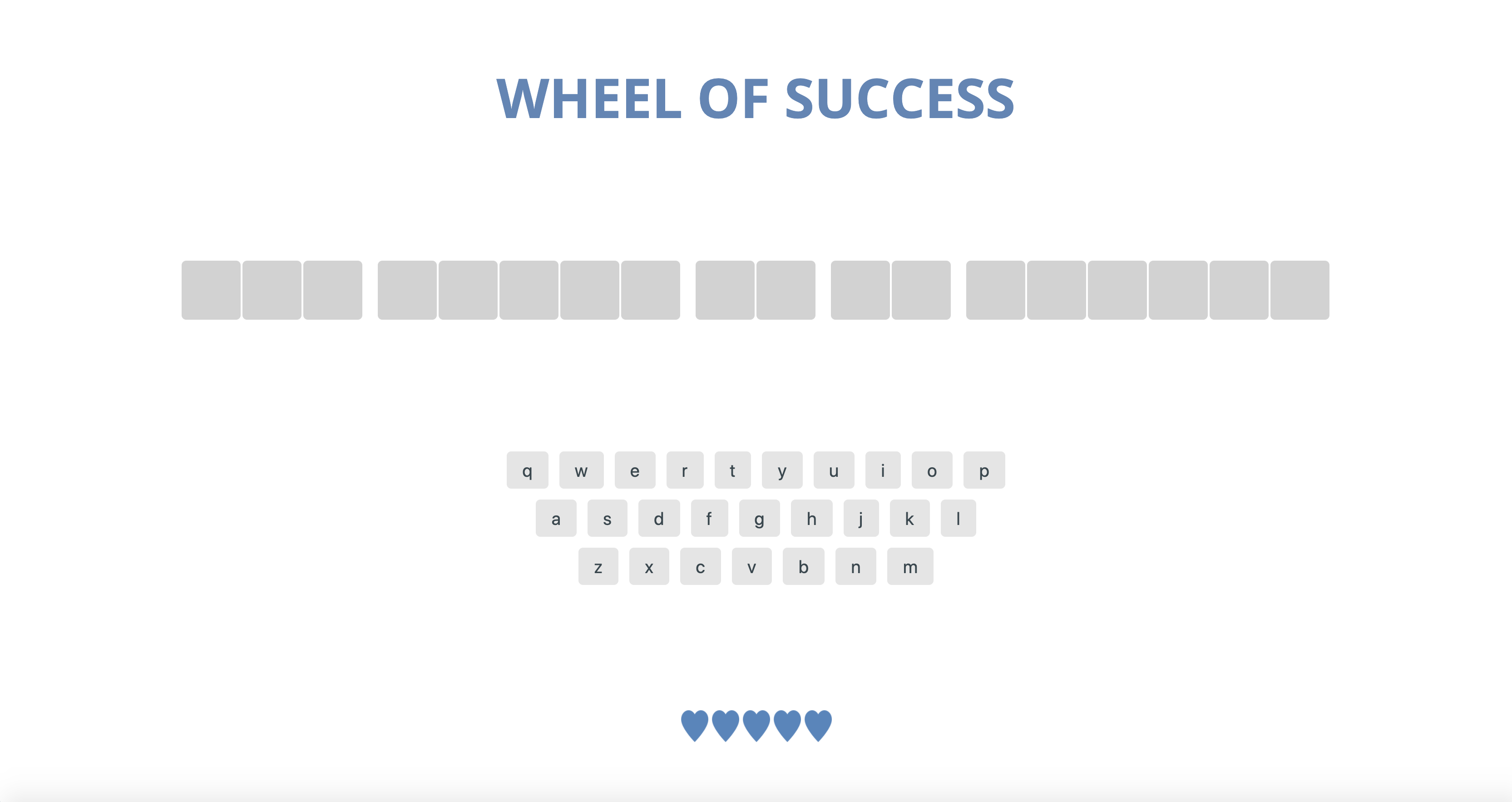
Game Show App
For this project I was supplied with the HTML and base CSS. I created all of the JavaScript code from scratch. The idea of this project was to create a letter guessing game that has the user guess the letters in a quote or phrase. The user gets five tries to guess the correct letters, if the user misses a letter one of the tries is lost. If the user guesses all the letters in the quote or phrase then a green overlay is displayed with a text message saying "You Won" and a span that says "Play Again". If the user loses the game by losing all 5 tries then a red overlay is displayed with a text message saying "You Lost" and a span that says "Play Again". The "Play Again" span for both turnouts resets and reloads the game. This project required the use of arrays, functions, event listeners, loops and conditional statements.
Skills & Technolgies Used: HTML, CSS, JavaScript

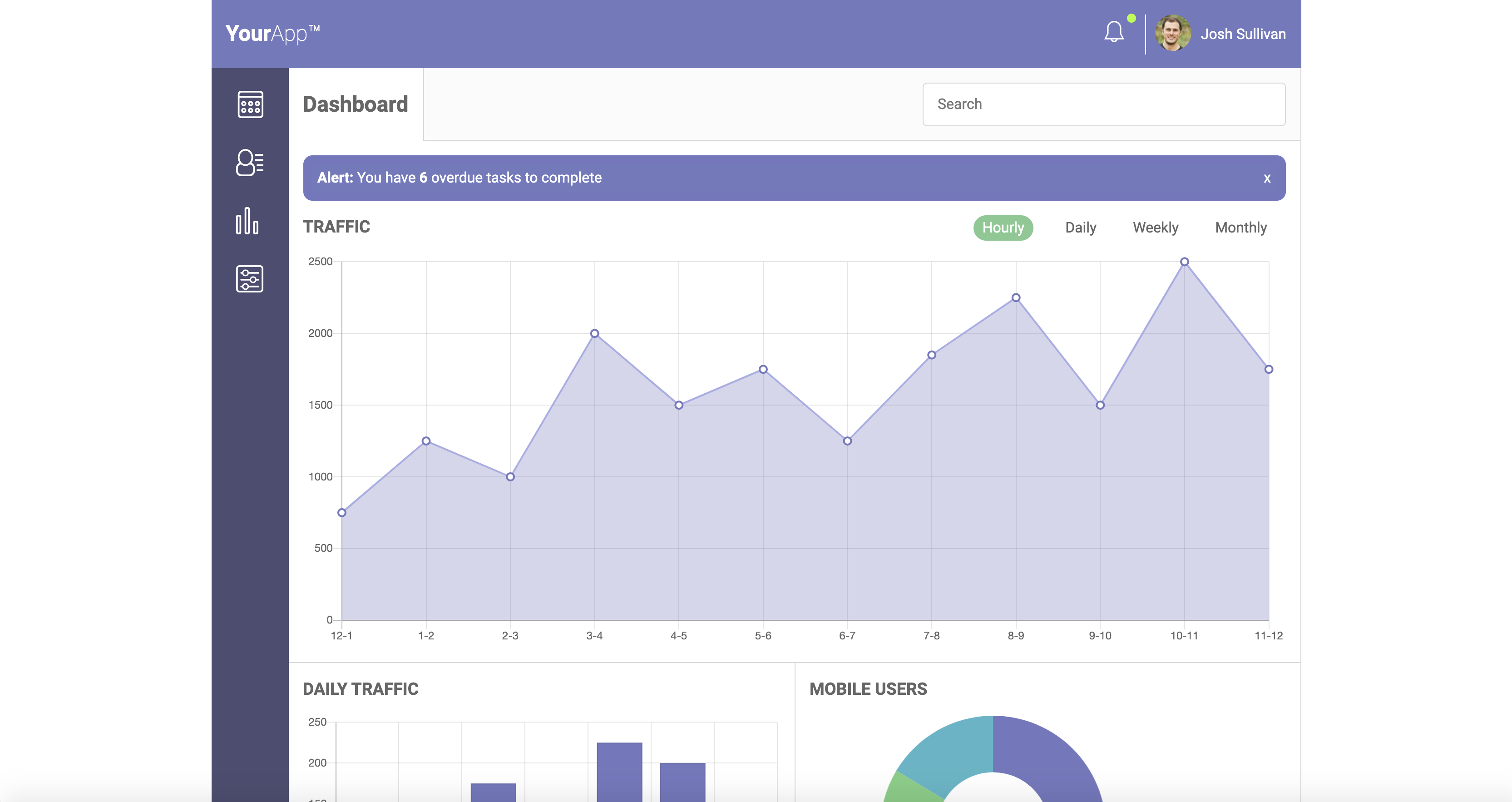
WebApp Dashboard
For this project I created all of the HTML, CSS, and JavaScript from scratch. I used Grid Layout and Flexbox to layout and arrange all the different sections of the web page. I used mobile-first responsive web design. I used a Google font for all of the text of the website. I used JavaScript to create an alert for tasks. I implemented charts using charts.js. I used SVG's to implement the social networking icons in their respective cards. I edited SVG parameters to change the fill of each social networking icon. I implemented message sending functionality for the messaging section. For the settings section I created custom toggle switches from a w3schools example. I used local storage. This project used JavaScript arrays, objects, functions, loops and conditionals. I implemented a JavaScript widget called "Awesomplete".
Skills & Technolgies Used: HTML, CSS, JavaScript, Autocomplete JavaScript Widget, Local Storage, Grid Layout, Google Fonts, Flexbox, Mobile-First Responsive Web Design

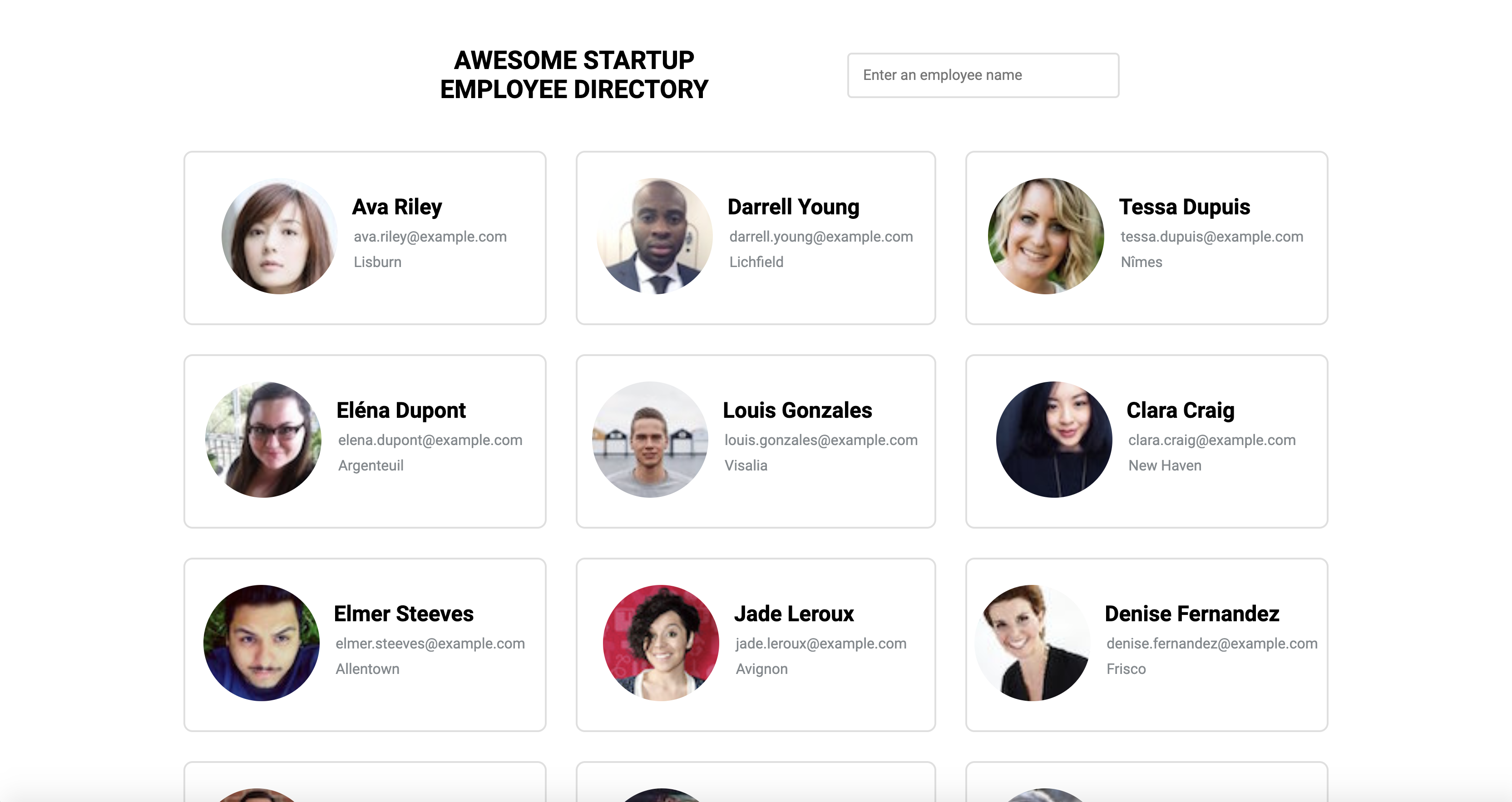
API Employee Directory
For this project I created all of the HTML, CSS, and JavaScript from scratch. I used Grid Layout and Flexbox to layout and arrange all the items of the web page. I used mobile-first responsive web design. I used a Google font for all of the text of the website. I created a searchable API employee directory using the Fetch API and a random user generator. The generator, generated user images, employee names, email addresses, phone numbers, addresses, and date of births. I used the Fetch API to import all the user data and parse that data using JSON. This project used JavaScript asynchronous call back functions, functions, arrays, loops, conditionals and object iteration.
Skills & Technolgies Used: HTML, CSS, JavaScript, Fetch API, JSON, Google Fonts, Grid Layout, Flexbox, Mobile-First Responsive Web Design
Skills
- HTML, CSS, JavaScript
- Mobile-First Responsive Web Design
- Flexbox
- Grid Layout
- jQuery
- Ajax
- Fetch API
- JSON
- Sass
- Media Element.js
- Bootstrap
- SEO(Search Engine Optimization)
- Semantic HTML
- Front End Optimization
- Git
- Wireframing and Prototyping
- Adobe XD
- Sketch
- Figma
- Graphic Design
- Adobe Illustrator
- Adobe Photoshop(PSD to HTML)
|
|
|
|
|
Contact
Email is my preferred method of contact:
Email Me